wordpress 为自定义类型文章新增自定义字段
2023-02-15 14:25:18wordpress 375人已围观

1、注册一个 Meta Box 示例:
add_action( 'add_meta_boxes', 'product_director' );//创建字段,注册作用
function product_director() {//创建字段时调用的函数
add_meta_box(
'product_director',//字段的唯一ID吧
'产品价格',//字段的名称,在表单上方显示
'product_director_meta_box',//回调函数
'product',//所添加的文章类型
'side',
'low'
);
}
2、创建回调函数product_director_meta_box
配置参数里面指定了回调函数product_director_meta_box,需要在这个函数里面创建表单:
function product_director_meta_box($post) {
// 创建临时隐藏表单,为了安全
wp_nonce_field( 'product_director_meta_box', 'product_director_meta_box_nonce' );
// 获取之前存储的值
$value = get_post_meta( $post->ID, '_product_director', true );
?>
<label for="product_director"></label>
<input type="text" id="product_director" name="product_director" value="<?php echo esc_attr( $value ); ?>" placeholder="输入产品价格">
<?php
}
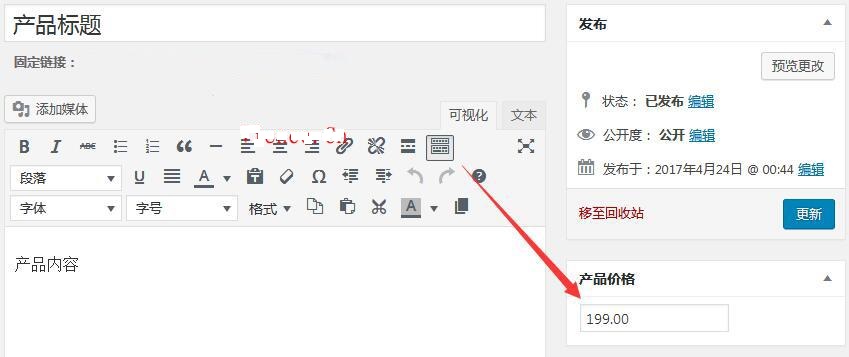
3、提示:添加上面代码后,新建文章时,在右则就可以看到一个产品价格的输入框。 这时候表单还不能用,因为提交文章之后并没有保存这个 Meta Box 的内容,下面是验证保存内容的代码:
add_action( 'save_post', 'product_director_save_meta_box' );//在保存文章时,执行回调函数
function product_director_save_meta_box($post_id){//回调函数,显示表单,用于新建和编辑显示表单
// 安全检查
// 检查是否发送了一次性隐藏表单内容(判断是否为第三者模拟提交)
if ( ! isset( $_POST['product_director_meta_box_nonce'] ) ) {//安全判断
return;
}
// 判断隐藏表单的值与之前是否相同
if ( ! wp_verify_nonce( $_POST['product_director_meta_box_nonce'], 'product_director_meta_box' ) ) {//主要是修改时,判断product_director_meta_box函数提交过来的是不是和之前的一样,一样就不再次提交了
return;
}
// 判断该用户是否有权限
if ( ! current_user_can( 'edit_post', $post_id ) ) {//判断有没有权限进行新建、编辑。。。。
return;
}
// 判断 Meta Box 是否为空
if ( ! isset( $_POST['product_director'] ) ) {//提交的字段为空字段
return;
}
$product_director = sanitize_text_field( $_POST['product_director'] );//过滤净化表单数据
update_post_meta( $post_id, '_product_director', $product_director );//这句就是sql语句吧,_product_director为保存在数据库的meta_key字段
}
把上面的代码按顺序添加到主题的functions.php文件,至此,Meta Box注册完成,就可以开始添加参数了。
4、如何调用?
<?php
if(get_post_meta($post->ID,'_product_director',true)){
echo get_post_meta($post->ID,'_product_director',true);
}
?>
5、把Meta Box添加把后台所有产品列表字段中显示,通过manage_$post_type_posts_custom_column实现。
add_action("manage_posts_custom_column", "product_custom_columns");
add_filter("manage_edit-product_columns", "product_edit_columns");
function product_custom_columns($column){
global $post;
switch ($column) {
case "product_director":
echo get_post_meta( $post->ID, '_product_director', true );
break;
}
}
function product_edit_columns($columns){
$columns['product_director'] = '产品价格';
return $columns;
}


扫码添加技术微信【解决问题,仅需10元起】
专注中小企业网站建设、网站安全15年。
熟悉各种CMS,精通PHP+MYSQL、HTML5、CSS3、Javascript等。
承接:企业仿站、网站修改、网站改版、BUG修复、问题处理、二次开发、PSD转HTML、网站被黑、网站漏洞修复等。
专业解决各种疑难杂症,您有任何网站问题都可联系我们技术人员微信。
➥ 可淘宝担保交易,安全无风险
本栏推荐
 pbootcms全国多城市网点筛选查询插件 适用于经销商查询,分店查询,售后服务站查询
pbootcms全国多城市网点筛选查询插件 适用于经销商查询,分店查询,售后服务站查询- PbootCms二开内容详情页为每个产品或者是文章单独定制一个模板
- phpcms常见安全漏洞修复方法
- php网站通用jssdk微信分享给好友带简介和缩略图
- 最新版分享代码:织梦dedecms文章详情页分享到微信显示缩略图和简介的方法
- 给pbootcms网站增加广告敏感词过滤替换功能的方法教程
- pbootcms后台自定义字段多图功能不能拖拽调换图片顺序的修改方法
- pbootcms文章内容轮播多图的图片注解改为多行
- pbootcmsV3.2.5版本百度推广链接打不开显示404错误页面
- eyoucms网站首页收录了很多灰产链接的临时解决办法
- eyoucms自定义多行文本字段前台调取不能自动转义的问题解决办法
- php网站自动生成带文章标题水印的随机缩略图
- BT宝塔面板一个站点绑定多个SSL证书
技术微信

扫码添加技术微信
【解决问题,仅需10元起】
➥ 可淘宝担保交易,安全无风险




