
html/css/javascript
-
Jquery (jquery.countup) 动画插件实现数字滚动增加动画
html/css/javascript
首先html页面中head内引入所需的js文件 jquery.min.js waypoints.min.js countup.min.js dem
2024-07-20【html/css/javascript】
阅读更多 -
分享一个好用的一键下载网站的小工具
html/css/javascript
近期很多朋友反应在某宝被一个卖扒站工具的人骗了,拿着别人的软件到处售卖。 该卖家拥有多个店铺,这里不公布该店铺信息,大家注意甄别。 下面我们免费分享下该卖家
2024-05-10【html/css/javascript】
阅读更多 -
阿里云ECS服务器开通IPV6 并让服务器上的网站支持IPV6网络访问
html/css/javascript
第一步: 首先我们根据官方教程去配置ECS实例的IPV6地址,大家根据教程一步一步操作即可,这里不做过多描述。 https://help.aliyun.com/zh/ec
2024-02-27【html/css/javascript】
阅读更多 -
利用css3伪类实现鼠标移入悬停让背景颜色从中间向两边逐渐延伸展开
html/css/javascript
示例代码 <ul> <li> <div class="text"><p>测试的文字1</p></div>
2024-02-23【html/css/javascript】
阅读更多 -
css实现文本两端对齐的方法
html/css/javascript
效果如图 效果代码 <ul> <li>大道至简</li> <li>菩提</li> <
2024-02-21【html/css/javascript】
阅读更多 -
让input不可输入不可点击的代码
html/css/javascript
<input type="text" placeholder="请输入真实企业名称" id="enterpriseName" disabled="disabled"> disa
2024-02-20【html/css/javascript】
阅读更多 -
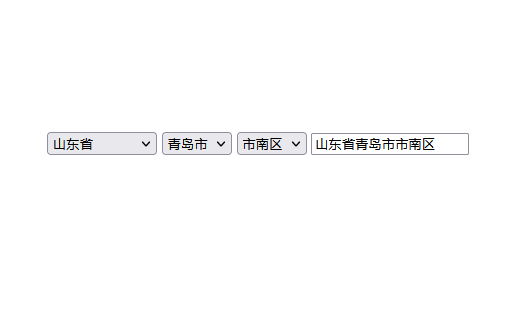
省市县三级联动插件
html/css/javascript
省市县三级联动并赋值给input,常用于表单提交。 area.js下载 <div class="selectBox"> <selec
2024-01-26【html/css/javascript】
阅读更多 -
打开页面自动定位到页面某个位置非锚点方式
html/css/javascript
网页顶部比较高,想让访问该页面的用户,打开该页面就自动定位到网页的正文内容部分。 <div class="div1" style="height:400px;"></div>
2024-01-26【html/css/javascript】
阅读更多 -
javascript将html网页部分内容转换为图片
html/css/javascript
完整demo示例代码 <!DOCTYPE html> <html> <head> <title>网页转图片</ti
2024-01-20【html/css/javascript】
阅读更多 -
JavaScript关闭video视频代码
html/css/javascript
要在JavaScript中关闭视频,可以使用HTML5的video元素提供的pause()方法。 示例代码如下所示: var video = document.getEleme
2024-01-18【html/css/javascript】
阅读更多 -
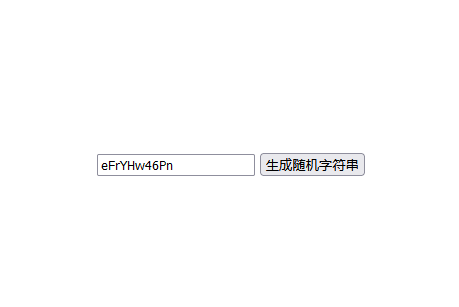
javascript生成随机字符串并赋值给input
html/css/javascript
效果如下图 demo代码 <!DOCTYPE html> <html> <head> <titl
2024-01-10【html/css/javascript】
阅读更多 -
css代码让div四周加阴影效果
html/css/javascript
box-shadow: 0px 0px 30px 0px #dadada;
2024-01-04【html/css/javascript】
阅读更多

扫码添加技术微信
【解决问题,仅需10元起】
➥ 可淘宝担保交易,安全无风险


