html/css/javascript您现在的位置是:主页 > html/css/javascript >
使用 JavaScript 快速搜索/过滤 HTML 表格
2023-02-16 17:37:20html/css/javascript 366人已围观
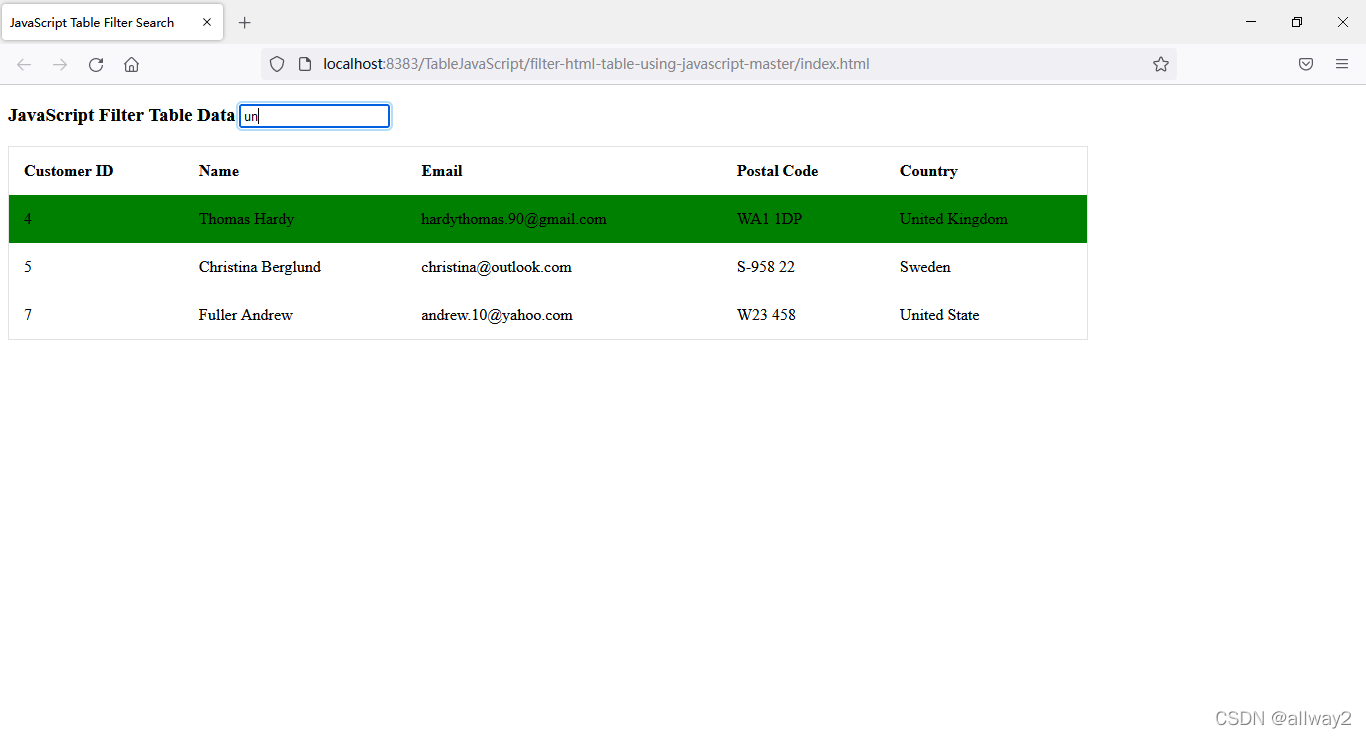
效果演示

效果代码
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>JavaScript Table Filter Search</title>
<style type="text/css">
h3 span {
font-size: 22px;
}
h3 input.search-input {
width: 300px;
margin-left: auto;
float: right
}
.mt32 {
margin-top: 32px;
}
</style>
</head>
<body class="mt32">
<div class="container">
<h3>
<span>JavaScript Filter Table Data</span>
<input type="search" placeholder="Search..." class="form-control search-input" data-table="customers-list"/>
</h3>
<table class="table table-striped mt32 customers-list">
<thead>
<tr>
<th>Customer ID</th>
<th>Name</th>
<th>Email</th>
<th>Postal Code</th>
<th>Country</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Ana Trujillo</td>
<td>Ana.trujillo@gmail.com</td>
<td>050214</td>
<td>Germany</td>
</tr>
<tr>
<td>2</td>
<td>Antonio Moreno</td>
<td>antoniomoreno2@gmail.com</td>
<td>12209</td>
<td>Mexico</td>
</tr>
<tr>
<td>3</td>
<td>Maria Anders</td>
<td>mariaanders@yahoo.com</td>
<td>05021</td>
<td>Germany</td>
</tr>
<tr>
<td>4</td>
<td>Thomas Hardy</td>
<td>hardythomas.90@gmail.com</td>
<td>WA1 1DP</td>
<td>United Kingdom</td>
</tr>
<tr>
<td>5</td>
<td>Christina Berglund</td>
<td>christina@outlook.com</td>
<td>S-958 22</td>
<td>Sweden</td>
</tr>
<tr>
<td>6</td>
<td>Davolio Nancy</td>
<td>nancy.davolio@gmail.com</td>
<td>810025</td>
<td>India</td>
</tr>
<tr>
<td>7</td>
<td>Fuller Andrew</td>
<td>andrew.10@yahoo.com</td>
<td>W23 458</td>
<td>United State</td>
</tr>
<tr>
<td>8</td>
<td>Leverling Janet</td>
<td>leverling.j@gmail.com</td>
<td>T5A 0B5</td>
<td>Canada</td>
</tr>
</tbody>
</table>
</div>
<script>
(function (document) {
'use strict';
var TableFilter = (function (myArray) {
var search_input;
function _onInputSearch(e) {
search_input = e.target;
var tables = document.getElementsByClassName(search_input.getAttribute('data-table'));
myArray.forEach.call(tables, function (table) {
myArray.forEach.call(table.tBodies, function (tbody) {
myArray.forEach.call(tbody.rows, function (row) {
var text_content = row.textContent.toLowerCase();
var search_val = search_input.value.toLowerCase();
row.style.display = text_content.indexOf(search_val) > -1 ? '' : 'none';
});
});
});
}
return {
init: function () {
var inputs = document.getElementsByClassName('search-input');
myArray.forEach.call(inputs, function (input) {
input.oninput = _onInputSearch;
});
}
};
})(Array.prototype);
document.addEventListener('readystatechange', function () {
if (document.readyState === 'complete') {
TableFilter.init();
}
});
})(document);
</script>
</body>
</html>

扫码添加技术微信【解决问题,仅需10元起】
专注中小企业网站建设、网站安全15年。
熟悉各种CMS,精通PHP+MYSQL、HTML5、CSS3、Javascript等。
承接:企业仿站、网站修改、网站改版、BUG修复、问题处理、二次开发、PSD转HTML、网站被黑、网站漏洞修复等。
专业解决各种疑难杂症,您有任何网站问题都可联系我们技术人员微信。
➥ 可淘宝担保交易,安全无风险
上一篇:三级折叠菜单
本栏推荐
 pbootcms全国多城市网点筛选查询插件 适用于经销商查询,分店查询,售后服务站查询
pbootcms全国多城市网点筛选查询插件 适用于经销商查询,分店查询,售后服务站查询- PbootCms二开内容详情页为每个产品或者是文章单独定制一个模板
- phpcms常见安全漏洞修复方法
- php网站通用jssdk微信分享给好友带简介和缩略图
- 最新版分享代码:织梦dedecms文章详情页分享到微信显示缩略图和简介的方法
- 给pbootcms网站增加广告敏感词过滤替换功能的方法教程
- pbootcms后台自定义字段多图功能不能拖拽调换图片顺序的修改方法
- pbootcms文章内容轮播多图的图片注解改为多行
- pbootcmsV3.2.5版本百度推广链接打不开显示404错误页面
- eyoucms网站首页收录了很多灰产链接的临时解决办法
- eyoucms自定义多行文本字段前台调取不能自动转义的问题解决办法
- php网站自动生成带文章标题水印的随机缩略图
- BT宝塔面板一个站点绑定多个SSL证书
技术微信

扫码添加技术微信
【解决问题,仅需10元起】
➥ 可淘宝担保交易,安全无风险




