pbootcms常见问题您现在的位置是:主页 > pbootcms常见问题 >
pbootcms后台隐藏在线更新菜单,不让客户在线更新版本
2022-02-22 22:30:12pbootcms常见问题 1092人已围观
有时候担心客户升级后导致网站出现一些不可预测的问题,我们做好网站后需要将自动更新菜单隐藏,不让客户看到此菜单,也不允许用户自行在线更新。
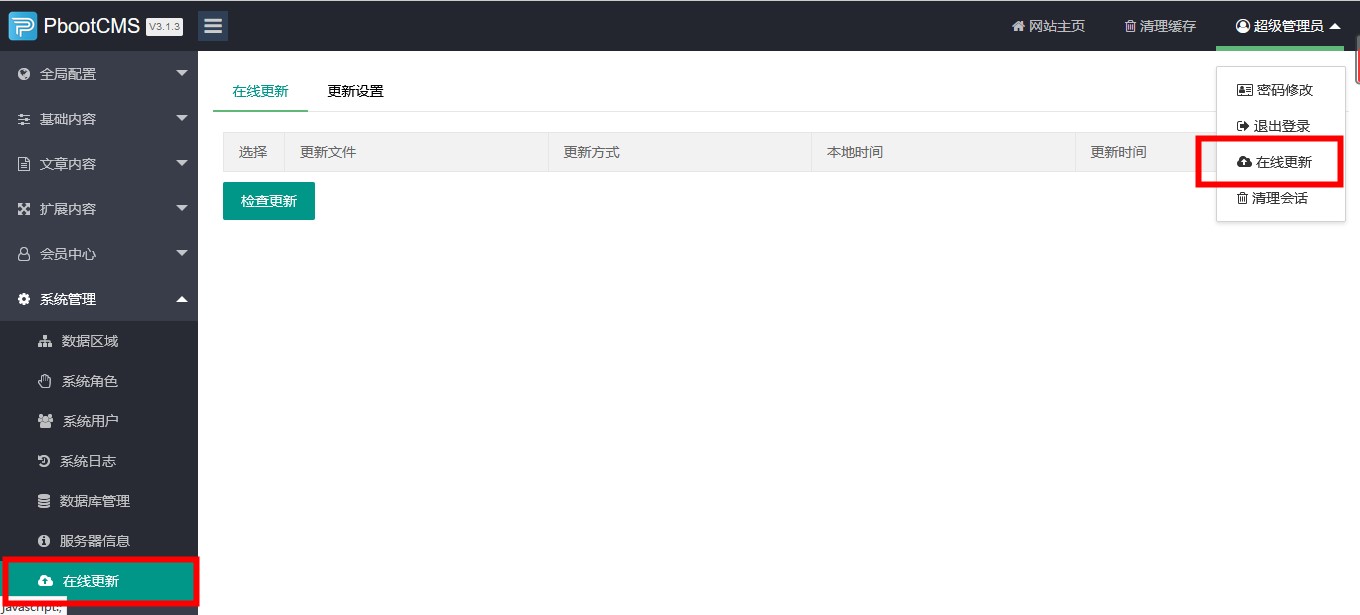
如下图所示,就是我们需要隐藏的菜单。

修改方法:
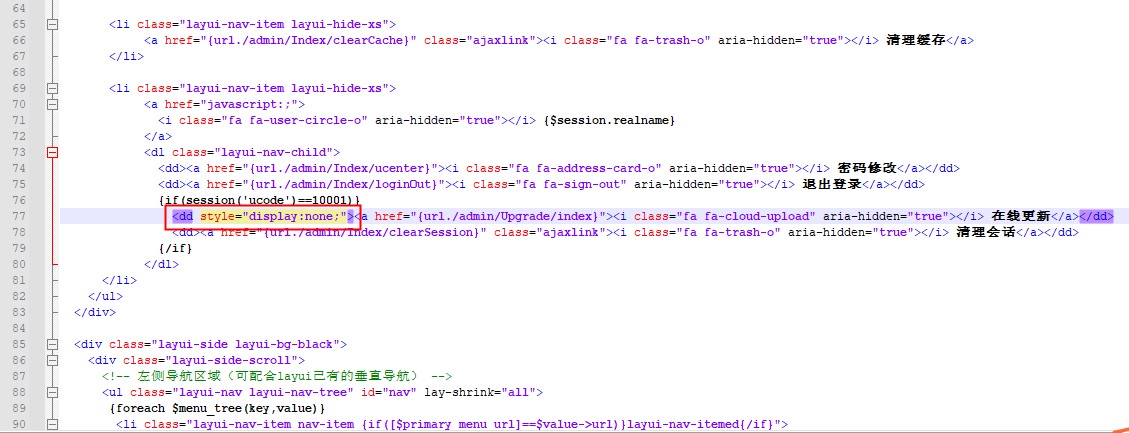
找到后台模板文件:/apps/admin/view/default/common/head.html
搜索“在线更新”,一共两处。那么我们在此文字的标签处 添加style="display:none;"即可,或者是直接删除也或者是注释掉这一行代码都可。如下图所示

相关文章

扫码添加技术微信【解决问题,仅需10元起】
专注中小企业网站建设、网站安全15年。
熟悉各种CMS,精通PHP+MYSQL、HTML5、CSS3、Javascript等。
承接:企业仿站、网站修改、网站改版、BUG修复、问题处理、二次开发、PSD转HTML、网站被黑、网站漏洞修复等。
专业解决各种疑难杂症,您有任何网站问题都可联系我们技术人员微信。
➥ 可淘宝担保交易,安全无风险
相关文章
- pbootcms时间标签汇总
- pbootcms被挂马网站被黑被攻击TDK被篡改快照被劫持怎么办的解决办法
- 解决pbootcms数据多加载慢打开慢的问题方法教程
- pbootcms定制标签选择多行文本 添加网站统计或者是客服类js代码时出现br换行 导致代码不生效
- >配置参数"中。">未匹配到本域名(www.xxxx.com)有效授权码,请到PbootCMS官网免费获取,并登录系统后台填写到"全局配置>>配置参数"中。
- pbootcms授权码在哪里获取 在哪里填写?
- pbootcms当前位置面包屑导航中的首页改成Home
- pbootcms上传幻灯片轮播图片及文章缩略图等 图片尺寸变小 不清晰 不是原图
- pbootcms后台密码忘记了怎么重置一个新密码
- pbootcms怎么去后台版权信息?
栏目分类
本栏推荐
 pbootcms全国多城市网点筛选查询插件 适用于经销商查询,分店查询,售后服务站查询
pbootcms全国多城市网点筛选查询插件 适用于经销商查询,分店查询,售后服务站查询- PbootCms二开内容详情页为每个产品或者是文章单独定制一个模板
- phpcms常见安全漏洞修复方法
- php网站通用jssdk微信分享给好友带简介和缩略图
- 最新版分享代码:织梦dedecms文章详情页分享到微信显示缩略图和简介的方法
- 给pbootcms网站增加广告敏感词过滤替换功能的方法教程
- pbootcms后台自定义字段多图功能不能拖拽调换图片顺序的修改方法
- pbootcms文章内容轮播多图的图片注解改为多行
- pbootcmsV3.2.5版本百度推广链接打不开显示404错误页面
- eyoucms网站首页收录了很多灰产链接的临时解决办法
- eyoucms自定义多行文本字段前台调取不能自动转义的问题解决办法
- php网站自动生成带文章标题水印的随机缩略图
- BT宝塔面板一个站点绑定多个SSL证书
技术微信

扫码添加技术微信
【解决问题,仅需10元起】
➥ 可淘宝担保交易,安全无风险




