解决pbootcms数据多加载慢打开慢的问题方法教程
2022-01-13 23:06:19pbootcms常见问题 2537人已围观
一,升级程序版本
将pbootcms网站程序升级到官方最新版。(官方最新版程序有增加表索引及重构缓存机制,升级程序代码的同时记得升级数据库才能让性能更优)
二,使用CDN/云加速
购买云加速流量包,使用第三方cdn网站加速技术。
三,更换服务器
配置高的服务器响应速度差别还是很明显的,但是一般情况下咱们的数据量不是超大,例如几万,那么区别不明显。
四,使用Mysql数据库
大量实践证明mysql性能明显优于sqlite数据库,而且更安全。
有需要转数据库的朋友可以联系我们技术微信,切勿使用网上的方法自行转换,网上的方法虽然可以转,但是性能还不如sqlite。
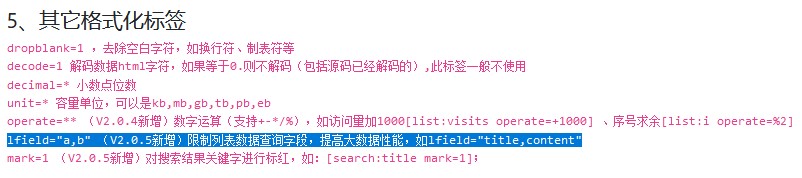
五,修改模板标签-lfield
pbootcms不能生成静态页面,因此数据量大时,势必会造成响应缓慢,官方已经给出了解决方案,有的朋友可能没有注意到,下边我们再次进行下解释。
官方手册

使用方法
{pboot:list scode=2 num=8 order='date desc' lfield=title,date}
<li>
<a href="[list:link]" class="tit elp">[list:title]</a>
<div class="date">[list:date style=Y-m-d]</div>
</li>
{/pboot:list}
解释
这些因为我们只需要调用title和date所以做了限制查询这两个字段即可。
PbootCMS对于列表数据默认是查询内容主表ay_content和附表ay_content_ext的全部字段,这就导致了数据多的时候性能明显下降,特别注意的是附表是内容新增字段存放位置,这里就解释了为什么字段新增过多导致卡的原因了。
因此核心就是在于默认得限制字段调用,所以博主建议列表内容调用的时候养成默认增加lfield属性限制字段使用,同时也建议避免content在列表内容中调用,因为content字段数据一般都比较多,可以使用description字段替代。

扫码添加技术微信【解决问题,仅需10元起】
专注中小企业网站建设、网站安全15年。
熟悉各种CMS,精通PHP+MYSQL、HTML5、CSS3、Javascript等。
承接:企业仿站、网站修改、网站改版、BUG修复、问题处理、二次开发、PSD转HTML、网站被黑、网站漏洞修复等。
专业解决各种疑难杂症,您有任何网站问题都可联系我们技术人员微信。
➥ 可淘宝担保交易,安全无风险
相关文章
- pbootcms时间标签汇总
- pbootcms被挂马网站被黑被攻击TDK被篡改快照被劫持怎么办的解决办法
- 解决pbootcms数据多加载慢打开慢的问题方法教程
- pbootcms定制标签选择多行文本 添加网站统计或者是客服类js代码时出现br换行 导致代码不生效
- >配置参数"中。">未匹配到本域名(www.xxxx.com)有效授权码,请到PbootCMS官网免费获取,并登录系统后台填写到"全局配置>>配置参数"中。
- pbootcms授权码在哪里获取 在哪里填写?
- pbootcms当前位置面包屑导航中的首页改成Home
- pbootcms上传幻灯片轮播图片及文章缩略图等 图片尺寸变小 不清晰 不是原图
- pbootcms后台密码忘记了怎么重置一个新密码
- pbootcms怎么去后台版权信息?
本栏推荐
 pbootcms全国多城市网点筛选查询插件 适用于经销商查询,分店查询,售后服务站查询
pbootcms全国多城市网点筛选查询插件 适用于经销商查询,分店查询,售后服务站查询- PbootCms二开内容详情页为每个产品或者是文章单独定制一个模板
- phpcms常见安全漏洞修复方法
- php网站通用jssdk微信分享给好友带简介和缩略图
- 最新版分享代码:织梦dedecms文章详情页分享到微信显示缩略图和简介的方法
- 给pbootcms网站增加广告敏感词过滤替换功能的方法教程
- pbootcms后台自定义字段多图功能不能拖拽调换图片顺序的修改方法
- pbootcms文章内容轮播多图的图片注解改为多行
- pbootcmsV3.2.5版本百度推广链接打不开显示404错误页面
- eyoucms网站首页收录了很多灰产链接的临时解决办法
- eyoucms自定义多行文本字段前台调取不能自动转义的问题解决办法
- php网站自动生成带文章标题水印的随机缩略图
- BT宝塔面板一个站点绑定多个SSL证书

扫码添加技术微信
【解决问题,仅需10元起】
➥ 可淘宝担保交易,安全无风险




