pbootcms二次开发您现在的位置是:主页 > pbootcms二次开发 >
pbootcms实现产品详情内容自动区分电脑版和手机版
2023-07-24 17:30:44pbootcms二次开发 512人已围观
需求描述
客户网站是H5响应式,产品详情展示均为图片,电脑端图片尺寸偏大,在手机端等比例缩小后,很多图片上的文字看不清晰。想把手机端内容独立出来,方便上传适合手机浏览尺寸的图片,在手机端浏览时自动加载手机版内容。
实现方法
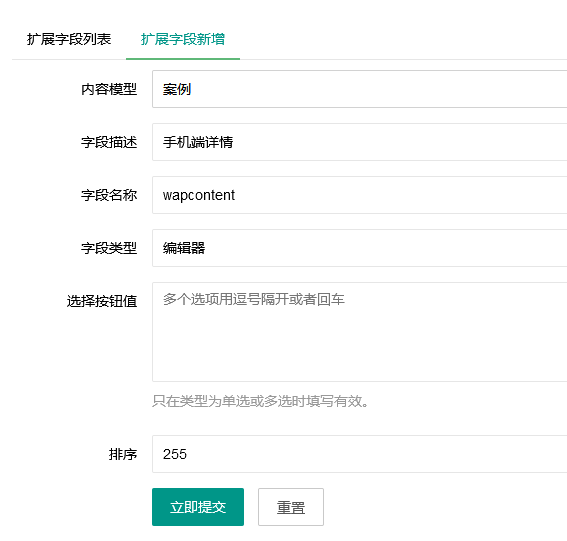
一,添加自定义字段wapcontent

二,修改文件/apps/home/controller/ExtLabelController.php
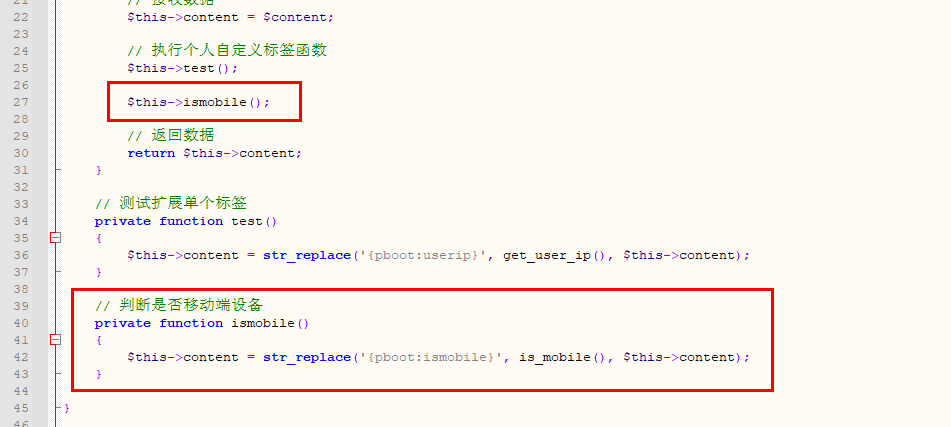
1,找到代码
$this->test();在下方添加代码
$this->ismobile();
2,新增ismobile()函数
// 判断是否移动端设备
private function ismobile()
{
$this->content = str_replace('{pboot:ismobile}', is_mobile(), $this->content);
}
代码修改实例如下图

3,模板调取代码
{pboot:if('{pboot:ismobile}'=='1')}
{content:ext_wapcontent}
{else}
{content:content}
{/pboot:if}

扫码添加技术微信【解决问题,仅需10元起】
专注中小企业网站建设、网站安全15年。
熟悉各种CMS,精通PHP+MYSQL、HTML5、CSS3、Javascript等。
承接:企业仿站、网站修改、网站改版、BUG修复、问题处理、二次开发、PSD转HTML、网站被黑、网站漏洞修复等。
专业解决各种疑难杂症,您有任何网站问题都可联系我们技术人员微信。
➥ 可淘宝担保交易,安全无风险
相关文章
- pbootcms后台文章列表修改为按照发布时间排序
- pbootcms后台编辑器上传图片使用绝对地址
- pbootcms栏目描述def1文字输入框 改成编辑器功能
- pbootcms列表排序切换,按照时间/浏览量/点赞量/随机排序
- pbootcms多区域 / 多语言模板分开 / 便于修改和维护 / 真正的实现多语言 / 数据相互独立 / 互不影响
- pbootcms多语言首页模板分开
- pbootcms后台编辑器ueditor自动过滤style内链样式的解决办法
- pbootcms搜索结果页面按照指定的栏目id进行排序实现方法
- pbootcms自定义模型字段类型为编辑器时 输入内容过多时前台调取显示不完整
- pbootcms判断文章内容有上传多图则调取多图 没有上传多图则调取缩略图
栏目分类
本栏推荐
 pbootcms全国多城市网点筛选查询插件 适用于经销商查询,分店查询,售后服务站查询
pbootcms全国多城市网点筛选查询插件 适用于经销商查询,分店查询,售后服务站查询- PbootCms二开内容详情页为每个产品或者是文章单独定制一个模板
- phpcms常见安全漏洞修复方法
- php网站通用jssdk微信分享给好友带简介和缩略图
- 最新版分享代码:织梦dedecms文章详情页分享到微信显示缩略图和简介的方法
- 给pbootcms网站增加广告敏感词过滤替换功能的方法教程
- pbootcms后台自定义字段多图功能不能拖拽调换图片顺序的修改方法
- pbootcms文章内容轮播多图的图片注解改为多行
- pbootcmsV3.2.5版本百度推广链接打不开显示404错误页面
- eyoucms网站首页收录了很多灰产链接的临时解决办法
- eyoucms自定义多行文本字段前台调取不能自动转义的问题解决办法
- php网站自动生成带文章标题水印的随机缩略图
- BT宝塔面板一个站点绑定多个SSL证书
技术微信

扫码添加技术微信
【解决问题,仅需10元起】
➥ 可淘宝担保交易,安全无风险




