html/css/javascript您现在的位置是:主页 > html/css/javascript >
css去掉select下拉箭头
2023-03-19 13:29:25html/css/javascript 337人已围观
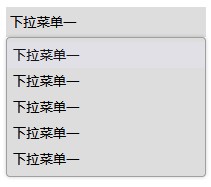
效果演示

代码
<select id="mySelect">
<option name="test" value="" class="first">下拉菜单一</option>
<option name="test" value="" class="">下拉菜单一</option>
<option name="test" value="" class="">下拉菜单一</option>
<option name="test" value="" class="">下拉菜单一</option>
<option name="test" value="" class="">下拉菜单一</option>
</select>
<style>
select {-webkit-appearance: none;width:200px;height:30px;line-height:30px;border:none;background:#ddd;}
</style>

扫码添加技术微信【解决问题,仅需10元起】
专注中小企业网站建设、网站安全15年。
熟悉各种CMS,精通PHP+MYSQL、HTML5、CSS3、Javascript等。
承接:企业仿站、网站修改、网站改版、BUG修复、问题处理、二次开发、PSD转HTML、网站被黑、网站漏洞修复等。
专业解决各种疑难杂症,您有任何网站问题都可联系我们技术人员微信。
➥ 可淘宝担保交易,安全无风险
本栏推荐
 pbootcms全国多城市网点筛选查询插件 适用于经销商查询,分店查询,售后服务站查询
pbootcms全国多城市网点筛选查询插件 适用于经销商查询,分店查询,售后服务站查询- PbootCms二开内容详情页为每个产品或者是文章单独定制一个模板
- phpcms常见安全漏洞修复方法
- php网站通用jssdk微信分享给好友带简介和缩略图
- 最新版分享代码:织梦dedecms文章详情页分享到微信显示缩略图和简介的方法
- 给pbootcms网站增加广告敏感词过滤替换功能的方法教程
- pbootcms后台自定义字段多图功能不能拖拽调换图片顺序的修改方法
- pbootcms文章内容轮播多图的图片注解改为多行
- pbootcmsV3.2.5版本百度推广链接打不开显示404错误页面
- eyoucms网站首页收录了很多灰产链接的临时解决办法
- eyoucms自定义多行文本字段前台调取不能自动转义的问题解决办法
- php网站自动生成带文章标题水印的随机缩略图
- BT宝塔面板一个站点绑定多个SSL证书
技术微信

扫码添加技术微信
【解决问题,仅需10元起】
➥ 可淘宝担保交易,安全无风险




