html/css/javascript您现在的位置是:主页 > html/css/javascript >
select option标签默认展开
2023-03-15 20:03:57html/css/javascript 510人已围观

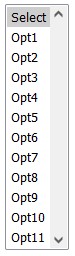
有个需求需要直接展开默认的select options, 而不是点击下select, option才会展开。
网上搜寻了一番后发现很多方法都不好用。然后根据网上的教程思路自己写代码吧。
select有个size属性,size 属性规定下拉列表中可见选项的数目。
那么我们就借助这个属性让他自动展开。
完整代码如下
<select id="mySelect">
<option name="test" value="" class="first">Select</option>
<option name="test" value="" class="">Opt1</option>
<option name="test" value="" class="">Opt2</option>
<option name="test" value="" class="">Opt3</option>
<option name="test" value="" class="">Opt4</option>
<option name="test" value="" class="">Opt5</option>
<option name="test" value="" class="">Opt6</option>
<option name="test" value="" class="">Opt7</option>
<option name="test" value="" class="">Opt8</option>
<option name="test" value="" class="">Opt9</option>
<option name="test" value="" class="">Opt10</option>
<option name="test" value="" class="">Opt11</option>
</select>
<script src="https://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
<script>
document.getElementById("mySelect").size=document.getElementById("mySelect").length;//展开所有
//document.getElementById("mySelect").size=30;//指定展开的个数
</script>
完美自动展开。

扫码添加技术微信【解决问题,仅需10元起】
专注中小企业网站建设、网站安全15年。
熟悉各种CMS,精通PHP+MYSQL、HTML5、CSS3、Javascript等。
承接:企业仿站、网站修改、网站改版、BUG修复、问题处理、二次开发、PSD转HTML、网站被黑、网站漏洞修复等。
专业解决各种疑难杂症,您有任何网站问题都可联系我们技术人员微信。
➥ 可淘宝担保交易,安全无风险
本栏推荐
 pbootcms全国多城市网点筛选查询插件 适用于经销商查询,分店查询,售后服务站查询
pbootcms全国多城市网点筛选查询插件 适用于经销商查询,分店查询,售后服务站查询- PbootCms二开内容详情页为每个产品或者是文章单独定制一个模板
- phpcms常见安全漏洞修复方法
- php网站通用jssdk微信分享给好友带简介和缩略图
- 最新版分享代码:织梦dedecms文章详情页分享到微信显示缩略图和简介的方法
- 给pbootcms网站增加广告敏感词过滤替换功能的方法教程
- pbootcms后台自定义字段多图功能不能拖拽调换图片顺序的修改方法
- pbootcms文章内容轮播多图的图片注解改为多行
- pbootcmsV3.2.5版本百度推广链接打不开显示404错误页面
- eyoucms网站首页收录了很多灰产链接的临时解决办法
- eyoucms自定义多行文本字段前台调取不能自动转义的问题解决办法
- php网站自动生成带文章标题水印的随机缩略图
- BT宝塔面板一个站点绑定多个SSL证书
技术微信

扫码添加技术微信
【解决问题,仅需10元起】
➥ 可淘宝担保交易,安全无风险




