html/css/javascript您现在的位置是:主页 > html/css/javascript >
简单左侧二级伸缩折叠菜单效果代码(始终展开一个)
2023-02-18 15:01:17html/css/javascript 345人已围观
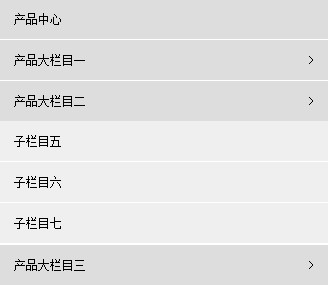
效果如图所示

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>伸缩菜单</title>
<meta name="description" content="" />
<meta name="keywords" content="" />
<style>
*{margin: 0;padding: 0}
body{font-size: 12px;font-family: "宋体","微软雅黑";}
ul,li{list-style: none;}
a{color:#000;}
a:link,a:visited{text-decoration: none;}
.menulist ul li{height:auto;line-height:40px;background:#ddd;width:300px;padding:0px 15px;border-bottom:1px solid #fff;}
.menulist ul li span{float:right;}
.menulist ul li ul li{background:#efefef;margin-left:-15px;}
</style>
<script src="https://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
</head>
<body>
<div class="menulist">
<ul>
<li><a href="#">产品中心</a></li>
<li><a href="#" class="inactive">产品大栏目一</a><span>></span>
<ul style="display: none">
<li><a href="#">子栏目一</a></li>
<li><a href="#">子栏目二</a></li>
<li><a href="#">子栏目三</a></li>
<li><a href="#">子栏目四</a></li>
</ul>
</li>
<li><a href="#" class="inactive">产品大栏目二</a><span>></span>
<ul style="display: none">
<li><a href="#">子栏目五</a></li>
<li><a href="#">子栏目六</a></li>
<li><a href="#">子栏目七</a></li>
</ul>
</li>
<li><a href="#" class="inactive">产品大栏目三</a><span>></span>
<ul style="display: none">
<li><a href="#">子栏目八</a></li>
<li><a href="#">子栏目九</a></li>
<li><a href="#">子栏目十</a></li>
</ul>
</li>
</ul>
</div>
<script type="text/javascript">
$('.inactive').siblings('span').click(function(){
$(this).parent('li').siblings('li').children('ul').hide();
$(this).siblings('ul').show();
})
</script>
</body>
</html>
改进版

改进版代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>伸缩菜单</title>
<meta name="description" content="" />
<meta name="keywords" content="" />
<style>
*{margin: 0;padding: 0}
body{font-size: 12px;font-family: "宋体","微软雅黑";}
ul,li{list-style: none;}
a{color:#000;}
a:link,a:visited{text-decoration: none;}
.menulist ul li{height:auto;line-height:50px;background:#ddd;width:300px;padding:0px 15px;border-bottom:1px solid #fff;}
.menulist ul li span{float:right;}
.menulist ul li .on{transform: rotate(90deg);-ms-transform: rotate(90deg);/* Internet Explorer 9*/-moz-transform: rotate(90deg);/* Firefox */-webkit-transform: rotate(90deg);/* Safari 和 Chrome */-o-transform: rotate(90deg);/* Opera */}
.menulist ul li ul li{background:#efefef;margin-left:-15px;}
</style>
<script src="https://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
</head>
<body>
<div class="menulist">
<ul>
<li><a href="#">产品中心</a></li>
<li><a href="#" class="inactive">产品大栏目一</a><span>></span>
<ul style="display: none">
<li><a href="#">子栏目一</a></li>
<li><a href="#">子栏目二</a></li>
<li><a href="#">子栏目三</a></li>
<li><a href="#">子栏目四</a></li>
</ul>
</li>
<li><a href="#" class="inactive">产品大栏目二</a><span>></span>
<ul style="display: none">
<li><a href="#">子栏目五</a></li>
<li><a href="#">子栏目六</a></li>
<li><a href="#">子栏目七</a></li>
</ul>
</li>
<li><a href="#" class="inactive">产品大栏目三</a><span>></span>
<ul style="display: none">
<li><a href="#">子栏目八</a></li>
<li><a href="#">子栏目九</a></li>
<li><a href="#">子栏目十</a></li>
</ul>
</li>
</ul>
</div>
<script type="text/javascript">
$('.inactive').siblings('span').click(function(){
$(this).parent('li').siblings('li').children('ul').hide();
$(this).next('ul').toggle();
$(this).toggleClass("on");
$(this).parent('li').siblings('li').children('span').removeClass("on");
})
</script>
</body>
</html>

扫码添加技术微信【解决问题,仅需10元起】
专注中小企业网站建设、网站安全15年。
熟悉各种CMS,精通PHP+MYSQL、HTML5、CSS3、Javascript等。
承接:企业仿站、网站修改、网站改版、BUG修复、问题处理、二次开发、PSD转HTML、网站被黑、网站漏洞修复等。
专业解决各种疑难杂症,您有任何网站问题都可联系我们技术人员微信。
➥ 可淘宝担保交易,安全无风险
本栏推荐
 pbootcms全国多城市网点筛选查询插件 适用于经销商查询,分店查询,售后服务站查询
pbootcms全国多城市网点筛选查询插件 适用于经销商查询,分店查询,售后服务站查询- PbootCms二开内容详情页为每个产品或者是文章单独定制一个模板
- phpcms常见安全漏洞修复方法
- php网站通用jssdk微信分享给好友带简介和缩略图
- 最新版分享代码:织梦dedecms文章详情页分享到微信显示缩略图和简介的方法
- 给pbootcms网站增加广告敏感词过滤替换功能的方法教程
- pbootcms后台自定义字段多图功能不能拖拽调换图片顺序的修改方法
- pbootcms文章内容轮播多图的图片注解改为多行
- pbootcmsV3.2.5版本百度推广链接打不开显示404错误页面
- eyoucms网站首页收录了很多灰产链接的临时解决办法
- eyoucms自定义多行文本字段前台调取不能自动转义的问题解决办法
- php网站自动生成带文章标题水印的随机缩略图
- BT宝塔面板一个站点绑定多个SSL证书
技术微信

扫码添加技术微信
【解决问题,仅需10元起】
➥ 可淘宝担保交易,安全无风险




