-
阿里云服务器提示“该内容被禁止访问”怎么解决?
WEB网站安全
网站被黑后,长时间没有处理可能就会被阿里云风控系统拦截。解决这个问题很简单,我们只需要将网站的木马文件及篡改的页面修复后去阿里云平台申请解除即可。切记一
2024-04-18 14:55:42【WEB网站安全】
阅读更多 -
山东网站ICP备案管局审核需要几天
其他网站相关知识
2024年4月1日下午13点47分提交备案申请。2024年4月2日下午13点42分初审通过。2024年4月12日收到上午10点收到工信部ICP备案通过
2024-04-12 10:12:38【其他网站相关知识】
阅读更多 -
记一次pbootcms网站搬家到新服务器后 前台显示数据不完全
pbootcms常见问题
pbootcms搬家到新服务器后发现列表页面很多新闻不显示,后台都没有任何问题。后台显示100条新闻,都没有任何问题,但是前台只显示60多条。检查缓存都没有任何问题,
2024-04-08 18:04:20【pbootcms常见问题】
阅读更多 -
阿里云ICP备案初审需要多长时间?
其他网站相关知识
2024年4月1日下午13点47分提交备案申请。2024年4月2日下午13点42分初审通过。其实在2024年4月2日上午9点多钟就已经接到阿里云备案客服
2024-04-02 15:36:00【其他网站相关知识】
阅读更多 -
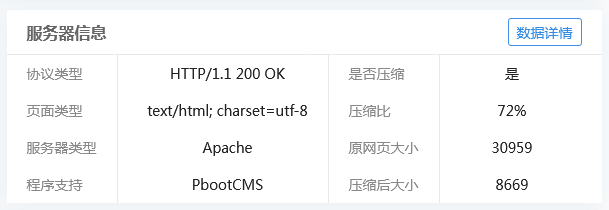
PbootCMS网站怎么去除X-Powered-By
pbootcms常见问题
pbootcms网站默认通过站长工具或者是浏览器的开发者工具都可以看到pbootcms的信息。那么怎么去掉或者修改呢?直接上方法:
2024-03-28 14:53:49【pbootcms常见问题】
阅读更多 -
pbootcms网站后台 百度普通收录推送发生错误:site error
pbootcms常见问题
在使用pbootcms网站后台推送文章的时候,会经常发生百度普通收录推送发生错误:siteerror这种错误。其实这个并不是我们的接口或者是参数填写错误造成的。
2024-03-26 09:21:53【pbootcms常见问题】
阅读更多 -
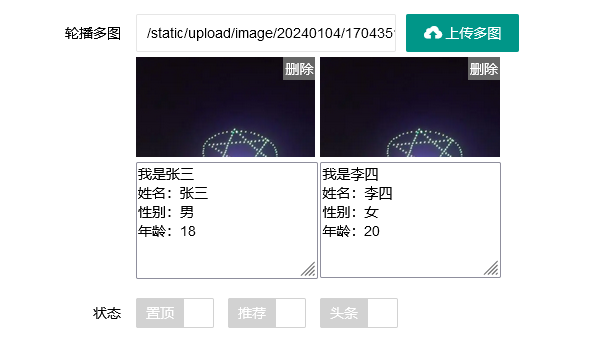
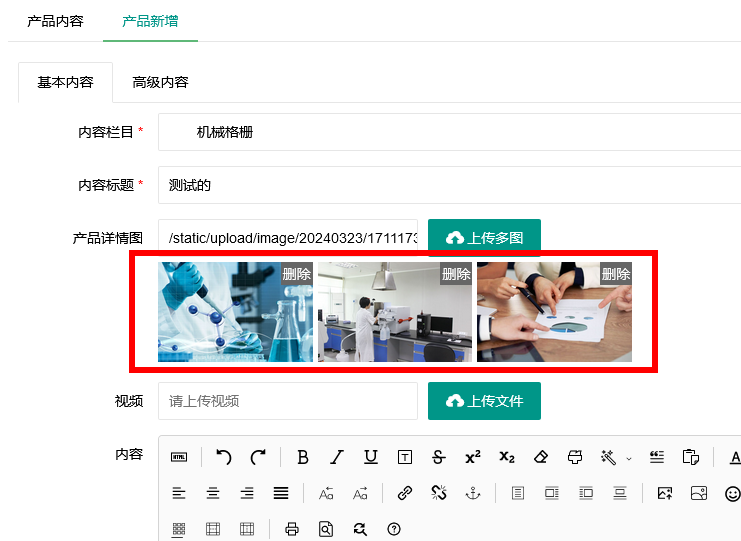
pbootcms后台自定义字段多图功能不能拖拽调换图片顺序的修改方法
pbootcms二次开发
问题描述pbootcms默认轮播多图功能已经占用,页面另外一个地方也需要轮播多图功能。添加自定义多图字段后虽然也能实现该功能,但是图片上传后想调换前后顺序非常的麻烦
2024-03-23 13:57:01【pbootcms二次开发】
阅读更多 -
阿里云ECS服务器开通IPV6 并让服务器上的网站支持IPV6网络访问
html/css/javascript
第一步:首先我们根据官方教程去配置ECS实例的IPV6地址,大家根据教程一步一步操作即可,这里不做过多描述。https://help.aliyun.com/zh/ec
2024-02-27 16:38:05【html/css/javascript】
阅读更多 -
无法访问此网站 无法找到 www.xxxxx.com 的 DNS 地址
其他网站相关知识
出现这种问题一般是因为域名被暂停解析了。域名被暂停解析的原因有很多种,包括:(1)域名涉嫌黄赌毒等违规违法信息,被注册局强制暂停解析;(2)域名所有权存
2024-02-24 13:19:08【其他网站相关知识】
阅读更多 -
pbootcms网站栏目url字数长度限制的修改方法
pbootcms常见问题
pbootcms网站栏目url默认最大长度为30个字符,怎么修改才能让url长度更长呢?我们只需要通过数据库管理工具去修改表ay_content_sort中的filename的字段
2024-02-24 10:07:21【pbootcms常见问题】
阅读更多 -
利用css3伪类实现鼠标移入悬停让背景颜色从中间向两边逐渐延伸展开
html/css/javascript
示例代码<ul><li><divclass="text"><p>测试的文字1</p></div>
2024-02-23 07:47:14【html/css/javascript】
阅读更多 -
网站搬家后网站界面全乱了
其他网站相关知识
经常有朋友反应网站搬家后,网站的界面全乱了,针对这个问题我们做下简单的分析,希望可以帮助到有需要的朋友。第一,我们要排查搬家过来的文件是否完整,如不完整就把旧数据重新完整迁移一次。
2024-02-22 08:00:59【其他网站相关知识】
阅读更多 -
pbootcms的缓存有效期设置多少秒合适?
pbootcms常见问题
pbootcmsV3.2.5之前的版本,后台默认缓存时间(900秒)设置的比较短,缓存机制也不太合适,造成了大量的缓存文件的生成,使用虚拟主机的朋友会深有体会,虚拟主机经常会因为文件数量超标被关
2024-02-22 07:31:28【pbootcms常见问题】
阅读更多 -
css实现文本两端对齐的方法
html/css/javascript
效果如图效果代码<ul><li>大道至简</li><li>菩提</li><
2024-02-21 14:37:47【html/css/javascript】
阅读更多 -
屏幕常见分辨率都有哪些?
其他网站相关知识
做H5网站的时候经常需要根据屏幕分辨率去设置对应的css代码。下面我们整理了一些常见屏幕分辨率,方便日后使用。2560x14402048x1152
2024-02-21 08:42:33【其他网站相关知识】
阅读更多 -
阿里云的虚拟主机支持同时为多个域名开启HTTPS加密访问功能吗?
WEB网站安全
独享虚拟主机是否支持HTTPS:是限制说明如果云虚拟主机绑定了多个域名,不同类型的云虚拟主机开启HTTPS加密访问功能的限制有所差异。1
2024-02-20 20:01:43【WEB网站安全】
阅读更多 -
宝塔面板一个网站怎么绑定多个SSL证书?
WEB网站安全
问题描述有时候我们做好一个网站可能需要绑定好几个域名或者很多二级域名,如果给多个域名配置SSL证书,我们就需要购买多域名型的SSL证书或者是通配符型的SSL证书,但是多域名型的SS
2024-02-20 19:20:35【WEB网站安全】
阅读更多 -
让input不可输入不可点击的代码
html/css/javascript
<inputtype="text"placeholder="请输入真实企业名称"id="enterpriseName"disabled="disabled">disa
2024-02-20 08:58:13【html/css/javascript】
阅读更多 -
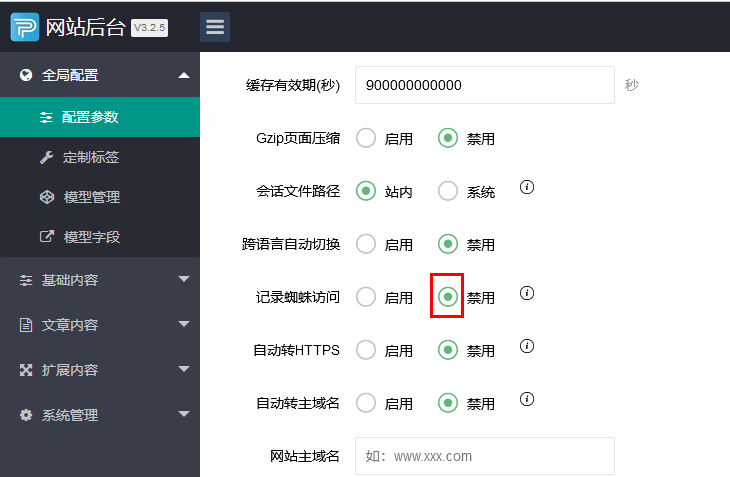
pbootcms网站后台的记录蜘蛛访问功能可以关闭吗?
pbootcms常见问题
使用虚拟主机使用sqlite数据库的朋友不建议开启此功能。因为此功能会不停的将蜘蛛访问记录写入数据库,开启此功能后,sqlite数据库不停的增长,时间
2024-02-17 14:23:58【pbootcms常见问题】
阅读更多 -
eyoucms数据库放在哪个目录下?
易优eyoucms
经常有朋友问eyoucms的数据库放在哪个目录下?eyoucms的数据库为mysql数据库,它并不是保存在程序文件里,我们需要通过数据库管理工具去操作它。如果您不懂技
2024-02-15 16:20:54【易优eyoucms】
阅读更多 -
pbootcms输出当前栏目的顶级栏目的名称及链接
pbootcms常见问题
代码如下{pboot:sortscode={sort:tcode}}<ahref="[sort:link]">[sort:name]</a>{/pb
2024-02-14 17:49:32【pbootcms常见问题】
阅读更多 -
pbootcms输出当前栏目的父栏目名称及链接
pbootcms常见问题
代码如下{pboot:sortscode={sort:pcode}}<ahref="[sort:link]">[sort:name]</a>{/pb
2024-02-14 17:48:15【pbootcms常见问题】
阅读更多 -
pbootcms输出当前栏目顶级菜单的子菜单的方法
pbootcms常见问题
代码如下{pboot:navparent={sort:tcode}}<ahref="[nav:link]">[nav:name]</a>{/pboot
2024-02-14 17:42:01【pbootcms常见问题】
阅读更多 -
pbootcms输出当前栏目的子菜单的方法
pbootcms常见问题
代码如下{pboot:navparent={sort:scode}}<ahref="[nav:link]">[nav:name]</a>{/pboot
2024-02-14 17:41:06【pbootcms常见问题】
阅读更多 -
pbootcms输出当前栏目的同级菜单的方法
pbootcms常见问题
代码如下{pboot:navparent={sort:pcode}}<ahref="[nav:link]">[nav:name]</a>{/pboot
2024-02-14 17:39:26【pbootcms常见问题】
阅读更多 -
pbootcms程序做的网站 点击页面上的所有链接打开都是首页是什么原因?
pbootcms常见问题
之前网站都是正常的,今天突然发现网站上的所有链接都不能正常跳转,点击任何一个链接打开的都是网站首页。这个问题非常明了那就是网站被黑了,联系技术人员处理就好。
2024-02-14 17:26:55【pbootcms常见问题】
阅读更多 -
pbootcms默认后台地址账号和密码是什么?
pbootcms常见问题
pbootcms官方下载的程序默认后台地址是http://www.xxxxxx.com/admin.php账号:admin密码:123456
2024-02-14 17:18:42【pbootcms常见问题】
阅读更多 -
pbootcms网站地图sitemap.xml打不开提示404错误
pbootcms常见问题
经常有朋友反应网上下载的pbootcms网站模板,安装后sitemap.xml网站地图打不开提示404错误。其实解决这个问题很简单。我们只需要后台开启
2024-02-13 14:41:31【pbootcms常见问题】
阅读更多 -
pbootcms将当天发布的文章标题设置为红色的方法
pbootcms常见问题
有时候我们为了突出显示当天发布的文章,需要给标题加粗标红等。百度了下网上的方法千篇一律,网上的方法有一个弊端,那就是明年的今天,标题依然会变红,很显然这已经违背了我们的初衷。网上的
2024-02-07 07:46:12【pbootcms常见问题】
阅读更多 -
宝塔怎么保存网站近180天的网站日志?
服务器安全
应《中华人民共和国网络安全法》要求,网站必须留存不少于六个月的网站日志。下边我们介绍一种宝塔面板怎么设置留存6个月的网站日志的方法。有需要的朋友可以参考下方图片,依次
2024-02-06 19:58:08【服务器安全】
阅读更多 -
阿里云虚拟主机怎么查看近180天的网站日志及FTP日志?
WEB网站安全
有时候网站被攻击了,我们需要查看网站日志来锁定漏洞页面,就需要查看近期的网站日志文件。阿里云虚拟主机默认支持近180天的网站日志及FTP日志。需要查看日志的朋友可以按
2024-02-06 16:44:00【WEB网站安全】
阅读更多 -
怎么检查一个网站是不是支持IPv6?
其他网站相关知识
查询页面地址:https://ipw.cn/ipv6webcheck/?site=ipw.cn输入您要查询的域名,直接查询即可。
2024-02-04 09:56:30【其他网站相关知识】
阅读更多 -
pbootcms V3.2.5版本刷新页面文章的浏览次数不变的解决办法
pbootcms常见问题
问题描述pbootcmsV3.2.5版本对缓存机制做了调整之后,页面类似于静态。当我们使用{content:visits}标签来调取浏览次数的话,刷新页面的时候,
2024-02-04 07:46:22【pbootcms常见问题】
阅读更多 -
怎么解决会话cookie中缺少secure属性的问题?
WEB网站安全
最简单的一种方式配置HTTPS:确保您的应用程序通过HTTPS协议进行通信。当您使用HTTPS时,secure属性将自动应用于所有会话cookie,因为HTTPS协议本身就提供了安
2024-02-01 20:52:49【WEB网站安全】
阅读更多 -
企业必看:当网站被黑之后。。。《中华人民共和国网络安全法》
WEB网站安全
“我公司的网站被篡改了”“我公司的系统被攻击了”......请注意!请注意!这样的事情就发生在身边~小编来给大家划重点了
2024-01-31 07:29:44【WEB网站安全】
阅读更多 -
网页被黑客篡改,一企业被汨罗网警罚款1万元
WEB网站安全
2023年6月7日,汨罗市某单位网络系统遭境外黑客攻击,致使网页被篡改为涉黄网站,传播淫秽信息,影响恶劣。事件发生后,汨罗市公安局网安大队立即派出民警赶赴现场进行调查处置。经过现场
2024-01-30 16:05:15【WEB网站安全】
阅读更多 -
国内企业展示站点总有国外IP访问或者攻击怎么办?
WEB网站安全
假如您的企业业务全都在国内,根本就不需要国外用户访问。这种情况我们可以在服务器安装网站防火墙来禁止国外用户访问。如果您有需要安装网站防火墙可以联系我们技术人员微信。
2024-01-29 16:26:24【WEB网站安全】
阅读更多 -
pbootcms网站留言或者自定义表单被提交大量无用信息怎么解决?
pbootcms常见问题
解决这个问题很简单方法如下1,对输入格式进行验证。比如手机,邮箱之类的输入格式不对禁止提交。2,后台留言或者自定义表单字段开启不为空验证。
2024-01-29 07:28:13【pbootcms常见问题】
阅读更多 -
pbootcms留言或者自定义表单有上传附件的功能就不安全吗?
pbootcms常见问题
近期有很多朋友通过网站微信联系到我,就是听别人说,自定义表单或者留言不能有上传附件的功能,说这样很不安全。对于这个问题我的看法和别人的一样。为什么我们不建议自定义表单
2024-01-28 20:46:56【pbootcms常见问题】
阅读更多 -
pbootcms删除管理员admin后其他管理员没有清理缓存的权限
pbootcms常见问题
pbootcms默认只有admin创始人才有清理缓存的权限,如果您感觉admin不安全可以通过数据库去修改这个管理员的用户名。一旦删除,再添加其他管理员就没有清理网
2024-01-27 08:51:40【pbootcms常见问题】
阅读更多 -
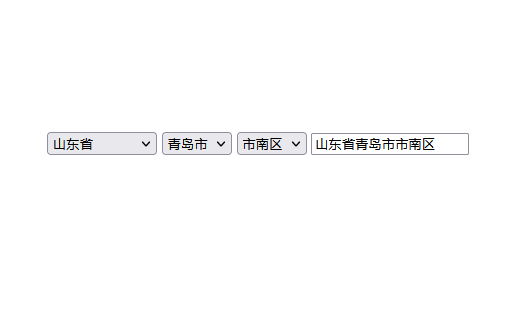
省市县三级联动插件
html/css/javascript
省市县三级联动并赋值给input,常用于表单提交。area.js下载<divclass="selectBox"><selec
2024-01-26 16:53:06【html/css/javascript】
阅读更多 -
打开页面自动定位到页面某个位置非锚点方式
html/css/javascript
网页顶部比较高,想让访问该页面的用户,打开该页面就自动定位到网页的正文内容部分。<divclass="div1"style="height:400px;"></div>
2024-01-26 16:39:27【html/css/javascript】
阅读更多 -
pbootcms网站提示“执行SQL发生错误!错误:DISK I/O ERROR”
pbootcms常见问题
问题描述PBOOTCMS网站程序提示“执行SQL发生错误!错误:DISKI/OERROR”出现这个问题的原因主要是空间满了:1,一个原因是由于pbo
2024-01-25 13:12:00【pbootcms常见问题】
阅读更多 -
跨站脚本攻击(XSS)漏洞修复方法
WEB网站安全
问题描述经常接到网安大队的整改通知,大部分网站都会出现“跨站脚本攻击(XSS)漏洞”,其实这类问题很好解决,我们基本上不需要修改任何代码。跨站脚本攻击(Cross-s
2024-01-21 11:15:55【WEB网站安全】
阅读更多 -
pbootcms网站占用服务器内存很高的解决办法
pbootcms常见问题
问题分析pbootcmsV3.2.5之前的版本有占用内存的现象,原因就是pbootcmsV3.2.5之前的版本缓存机制不够友好。数据量一旦大了,就会出现占用内存的现象。数据多,用户
2024-01-21 10:51:21【pbootcms常见问题】
阅读更多 -
javascript将html网页部分内容转换为图片
html/css/javascript
完整demo示例代码<!DOCTYPEhtml><html><head><title>网页转图片</ti
2024-01-20 17:13:50【html/css/javascript】
阅读更多 -
如何在html页面中增加在线预览pdf文件功能?
其他网站相关知识
使用jqueryjs库1.引入jquery-3.1.1.min.js和jquery.media.js两个js文件,下载保存到本地点击下载js文件
2024-01-20 11:01:09【其他网站相关知识】
阅读更多 -
CentOS打开服务器防火墙端口的方法
服务器安全
使用FirewallD方式:sudofirewall-cmd--add-port=8080/tcp--permanentsudofirewall-cmd--reload
2024-01-20 04:39:28【服务器安全】
阅读更多 -
JavaScript关闭video视频代码
html/css/javascript
要在JavaScript中关闭视频,可以使用HTML5的video元素提供的pause()方法。示例代码如下所示:varvideo=document.getEleme
2024-01-18 20:54:47【html/css/javascript】
阅读更多 -
网站安全狗IIS版怎么切换已经登录的账号?
服务器安全
安全狗切换账号方法,安全狗本身登陆用户后就没有注销功能。所以这里教大家如何切换安全狗安装路径的同级目录:SafeDogUpdateCenter文件夹里有个文件名叫safedog_u
2024-01-17 08:56:51【服务器安全】
阅读更多
我们的服务
承接Pbootcms,eyoucms,xunruicms,
dedebiz,dedecms,phpcms等等常见CMS仿站、修改、二次开发、各种网站疑难杂症解决等等。
承接各种网站被黑,木马清理,漏洞修复,快照被劫持,服务器被攻击等。
 pbootcms后台文章列表修改为按照发布时间排序
pbootcms后台文章列表修改为按照发布时间排序- pbootcms后台编辑器上传图片使用绝对地址
- pbootcms栏目描述def1文字输入框 改成编辑器功能
- pbootcms时间标签汇总
- pbootcms被挂马网站被黑被攻击TDK被篡改快照被劫持怎么办的解决办法
- 解决pbootcms数据多加载慢打开慢的问题方法教程
- pbootcms定制标签选择多行文本 添加网站统计或者是客服类js代码时出现br换行 导致代码不生效
- pbootcms和易优eyoucms哪个好?
- dedecms开始收费了 我把程序换成了pbootcms还会被起诉吗?
- pbootcms列表排序切换,按照时间/浏览量/点赞量/随机排序
- >配置参数"中。">未匹配到本域名(www.xxxx.com)有效授权码,请到PbootCMS官网免费获取,并登录系统后台填写到"全局配置>>配置参数"中。
- pbootcms授权码在哪里获取 在哪里填写?
- pbootcms当前位置面包屑导航中的首页改成Home

扫码添加技术微信
【解决问题,仅需10元起】
➥ 可淘宝担保交易,安全无风险